Мастер-класс.
Сотрудник, наделенный правами администратора в левом главном меню столбике портала, активирует вкладку «База знаний».

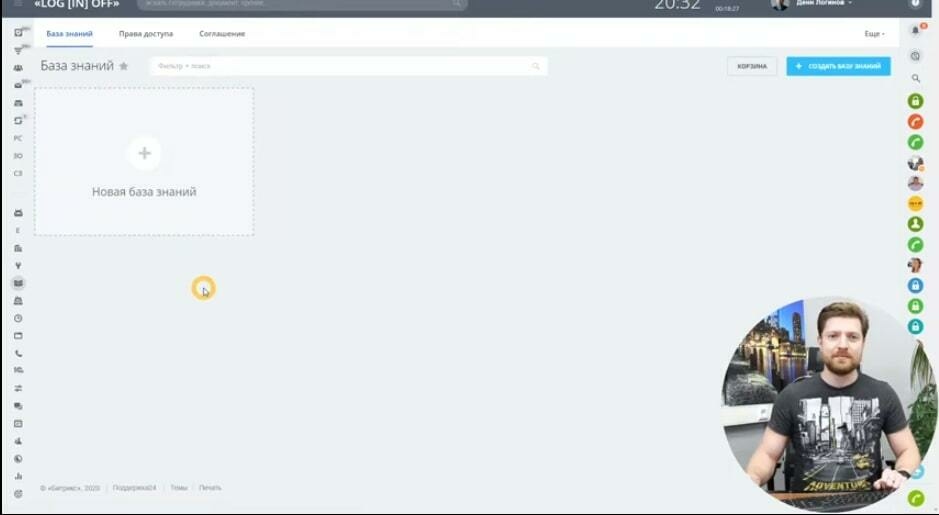
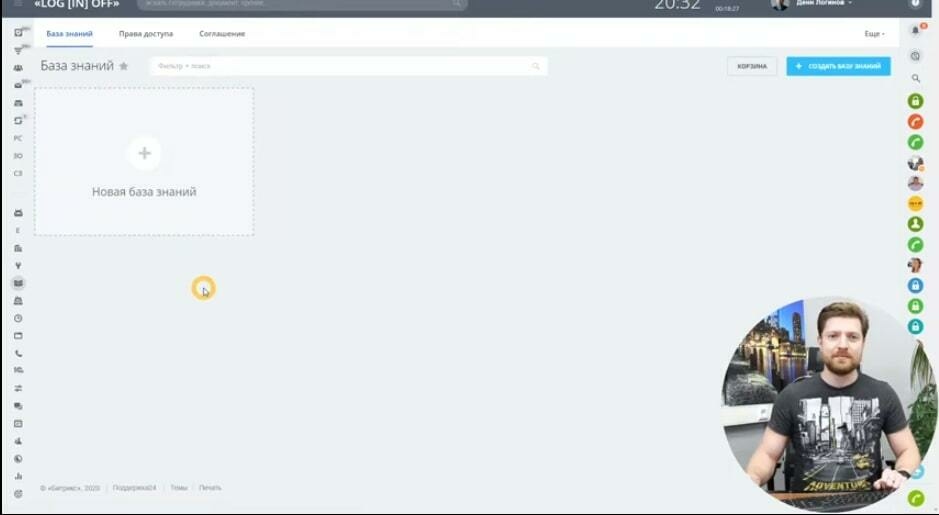
Главная страница базы знаний.
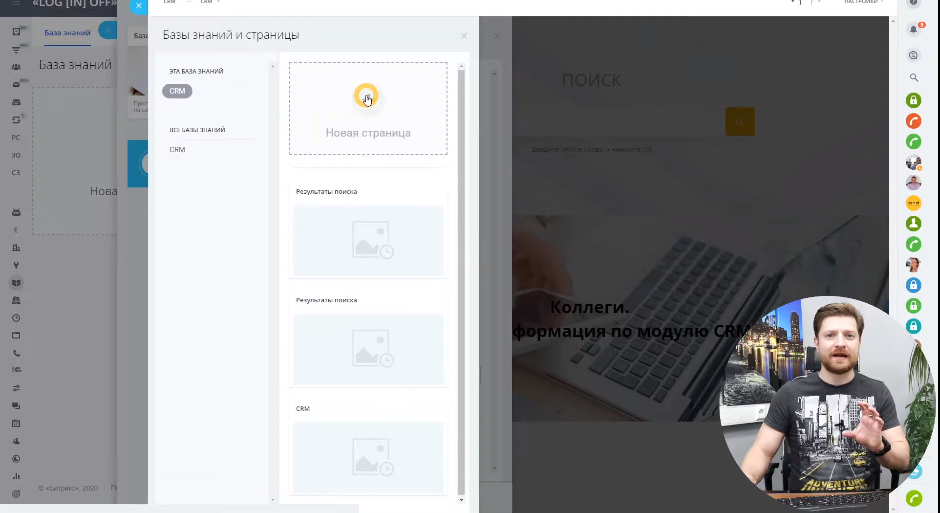
- Добавляем новую базу.
-
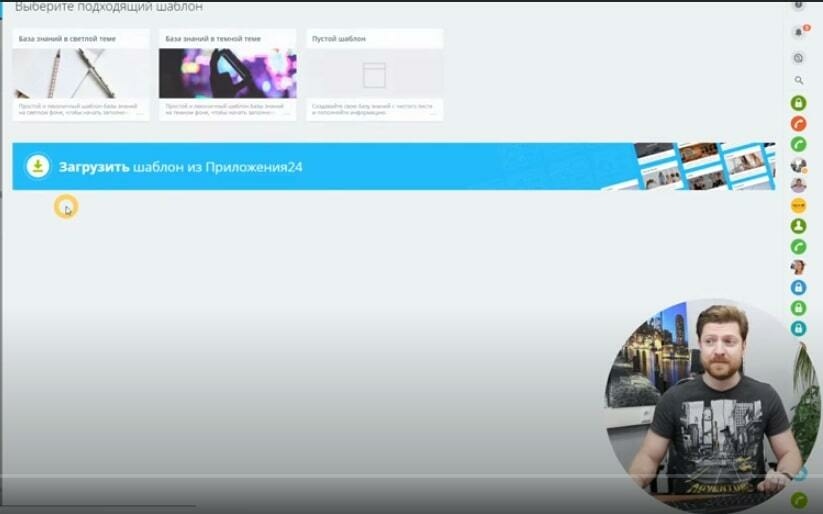
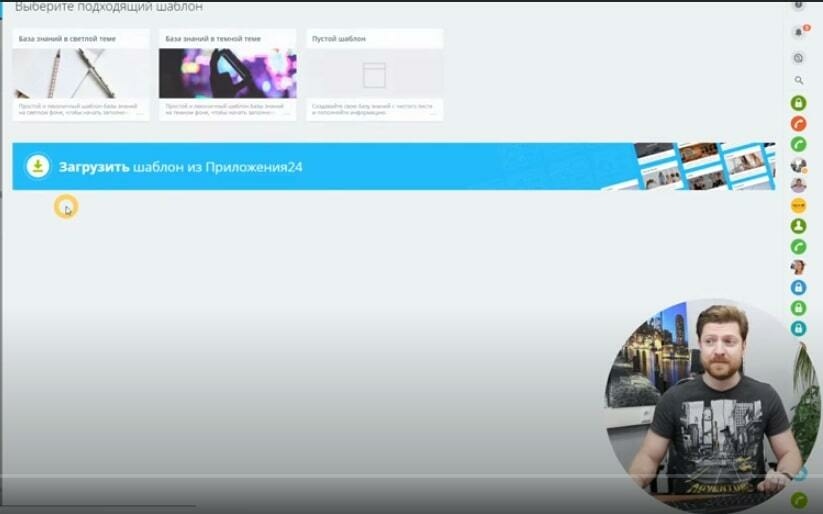
Меню предлагает создать базу воспользовавшись готовым шаблоном на темном или светлом дизайнерском фоне или создать ее с нуля если Вы конечно уже обладаете необходимыми знаниями и опытом.

Откроем готовый шаблон, полистаем экран, посмотрим, оценим, что он предлагает.

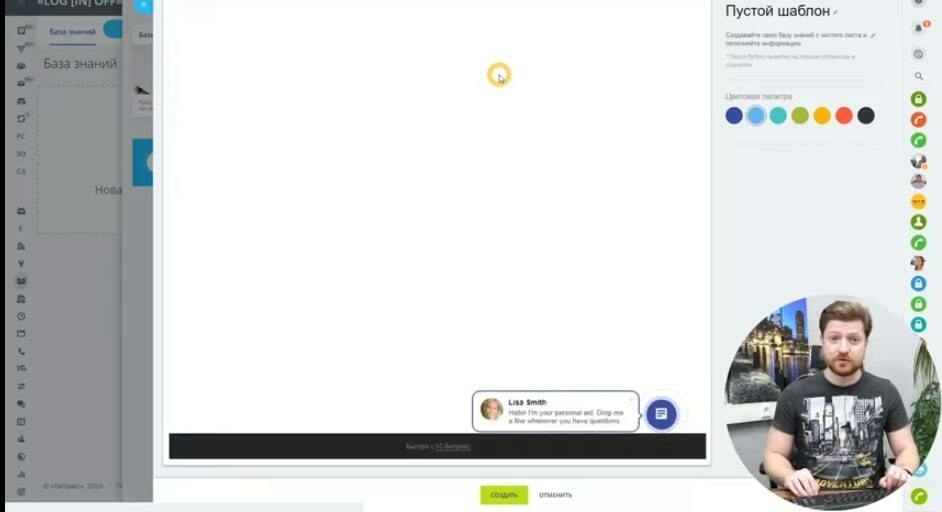
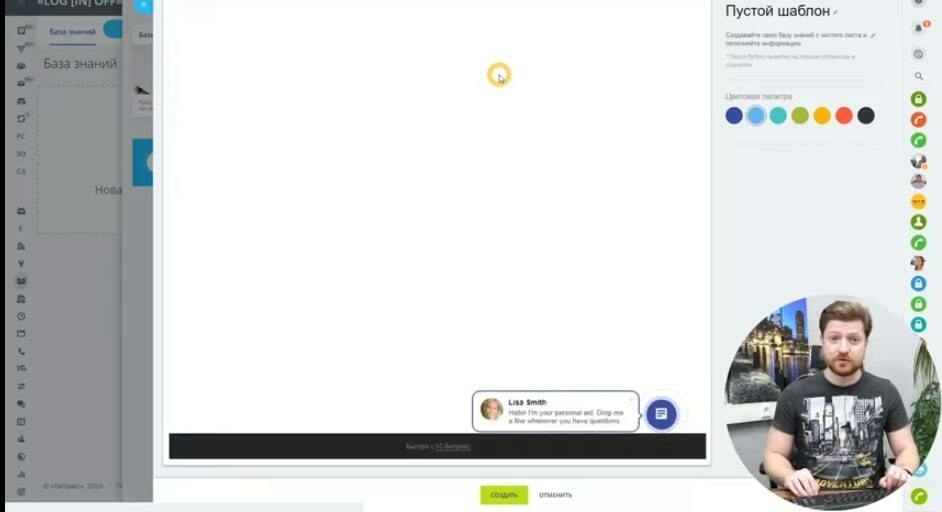
Дальше создадим новую базу на пустом шаблоне.

Путь – стандартный, берем данные с нашего сайта, копируем, переносим, модифицируем и подгоняем под задачу создать несколько баз знаний для нескольких ключевых модулей системы Битрикс24.CRM.
Первая база, которую мы создадим будет посвящена CRM. Следующие мы посвятим: руководителям компаний, отделов, бухгалтерам, юристам, менеджерам и другим специалистам компании.

- Первый шаг, активировать новую базу, присвоить ей броское – яркое название, можно приклеить лейбл, картинку или просто задать общий цветной корпоративны фон.
-
Философия построения базы знаний основывается на конструкторе, который очень похож на инструмент построения сайтов Битрикс24.CRM. Если Вы уже пробовали самостоятельно делать такие сайты, то очень многое Вам покажется знакомым. Если нет, то не расстраивайтесь конструктор интуитивно понятный и его легко освоить, воспользовавшись подсказками и видеокурсом.
-
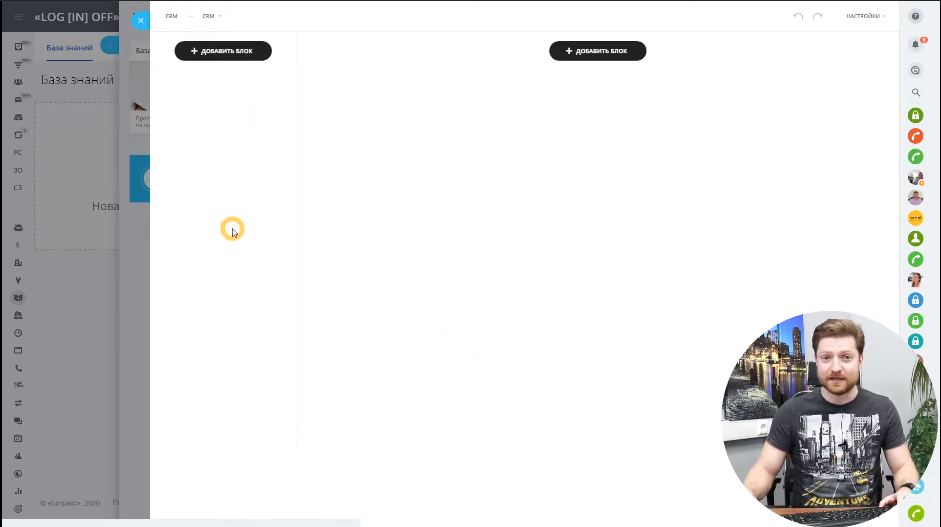
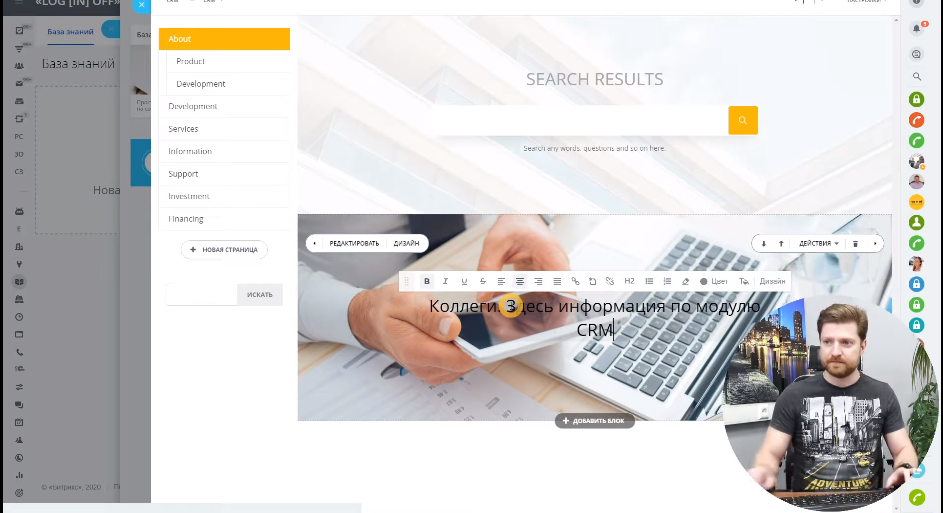
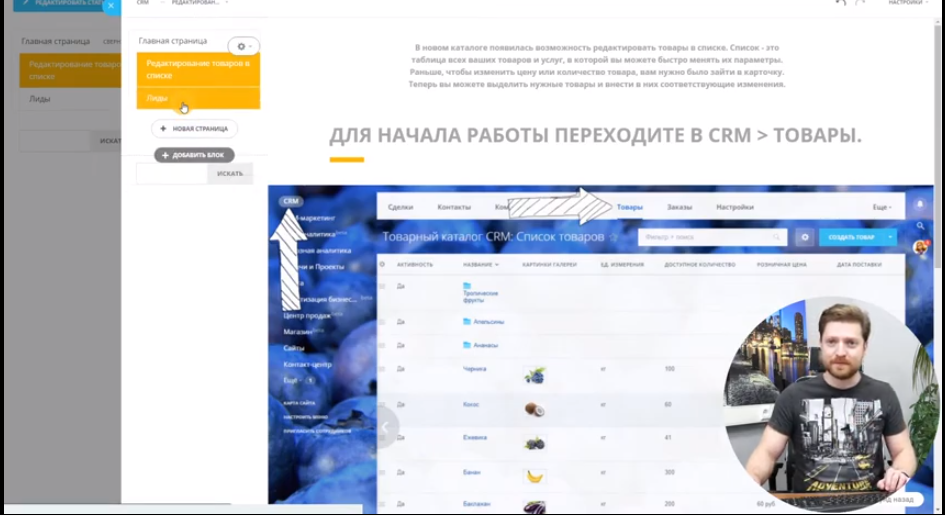
Основа — это главная страница – рабочее полотно на экране.

Слева и в центре расположены кнопки меню, добавить блоки меню, для быстрого листания экранов, страниц базы знаний.

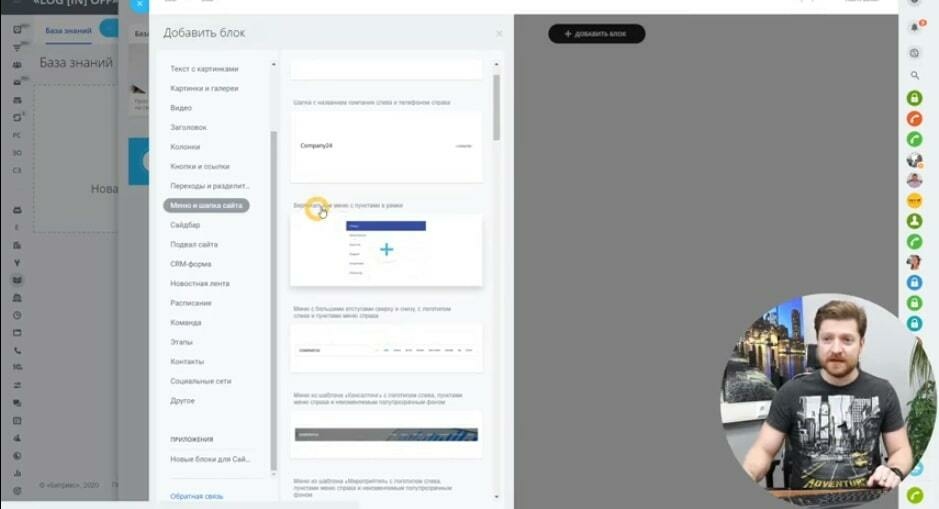
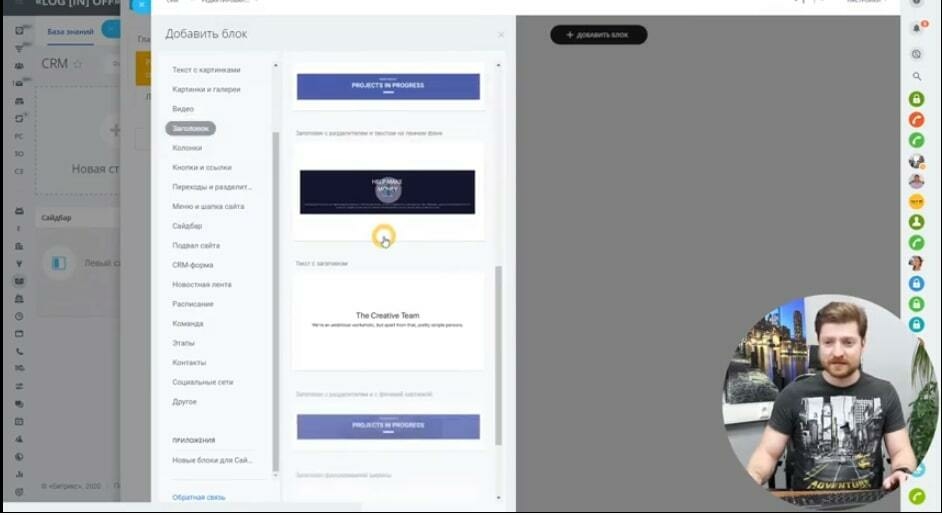
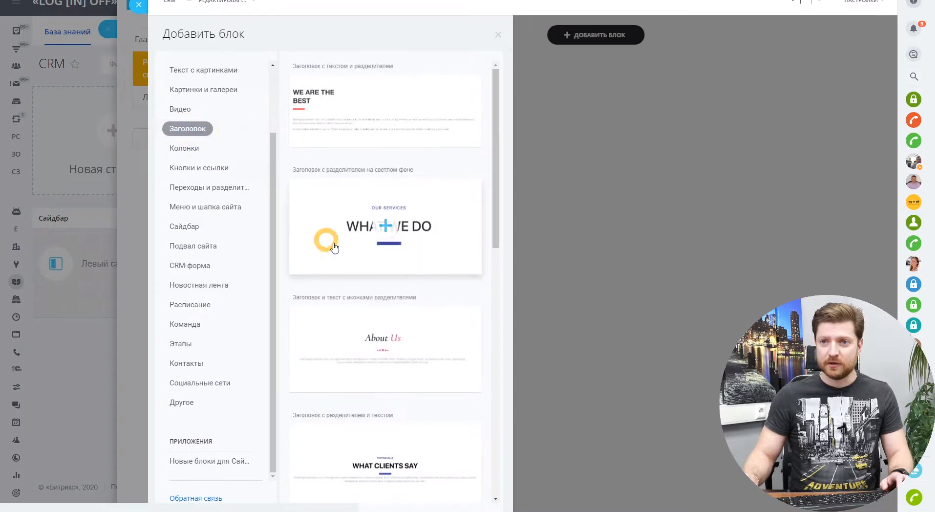
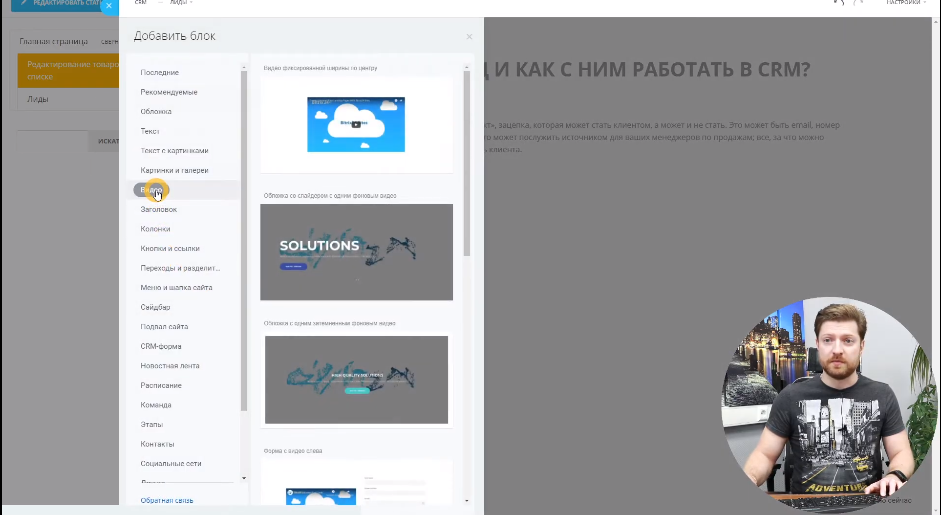
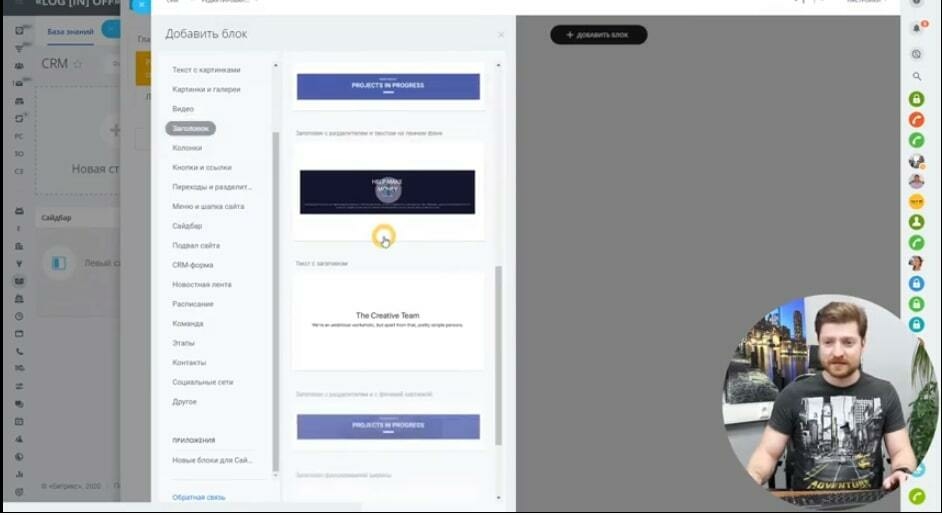
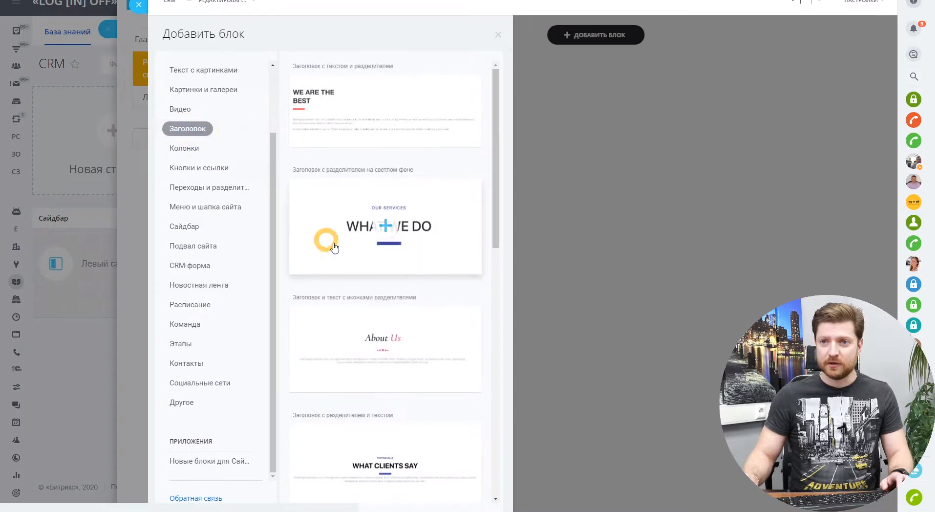
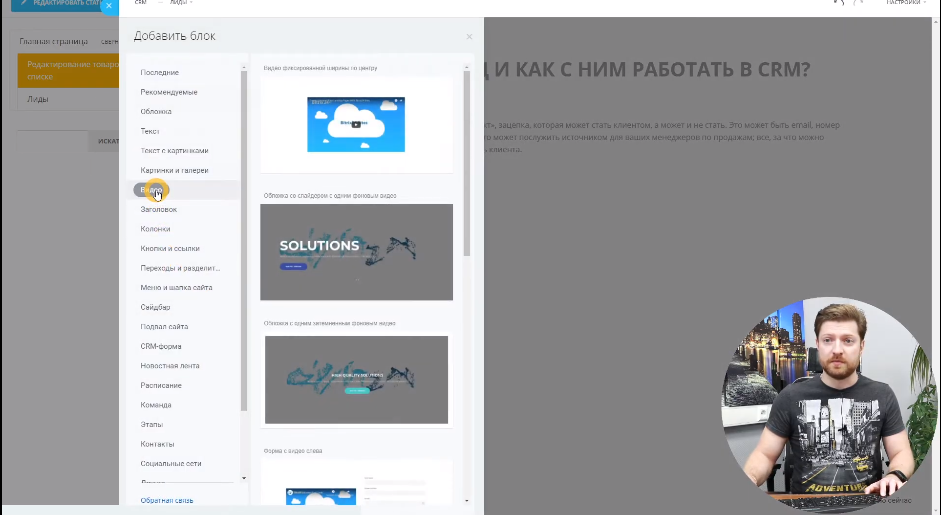
При активации кнопки добавить блок выпадает список меню, а справа отображается контент.

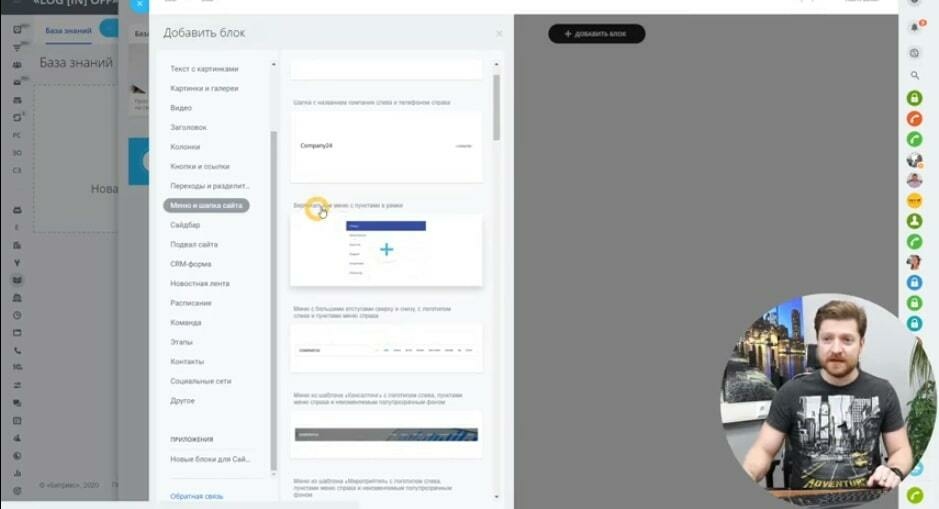
Полистаем меню, ознакомимся с предложениями системы.

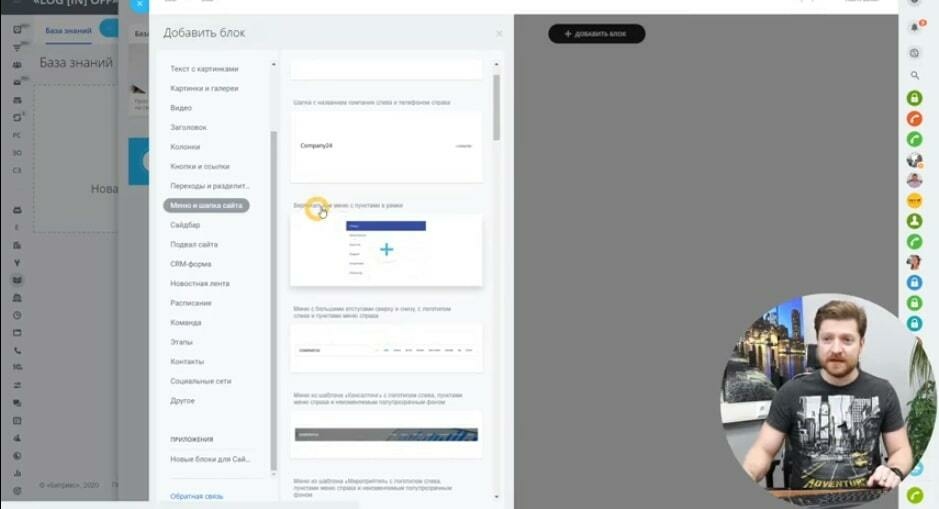
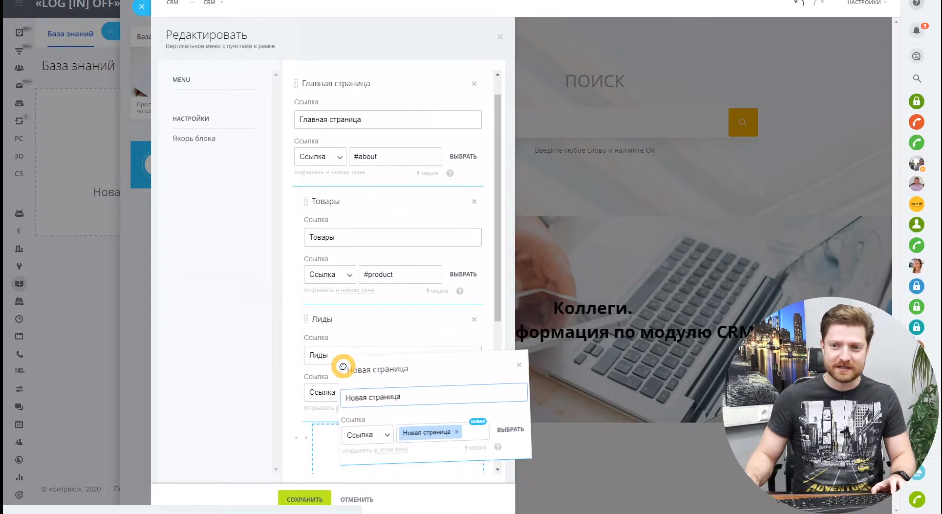
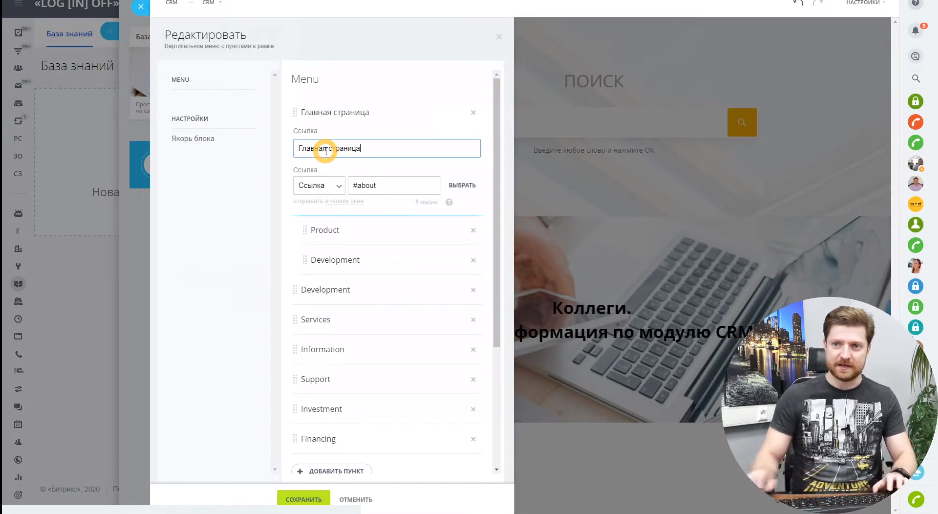
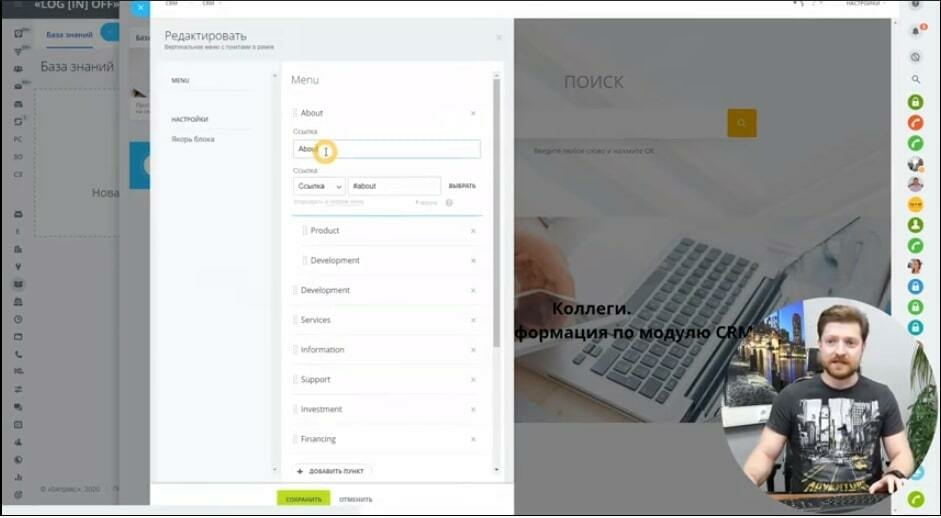
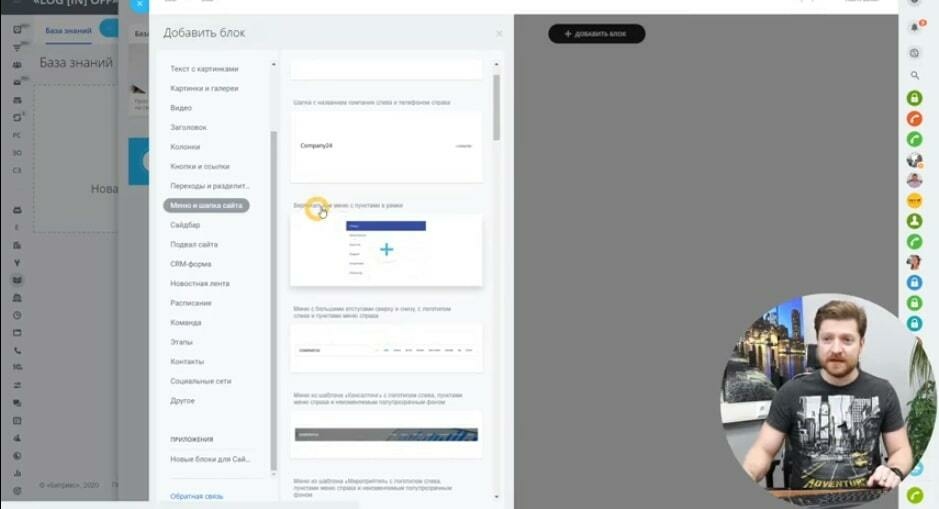
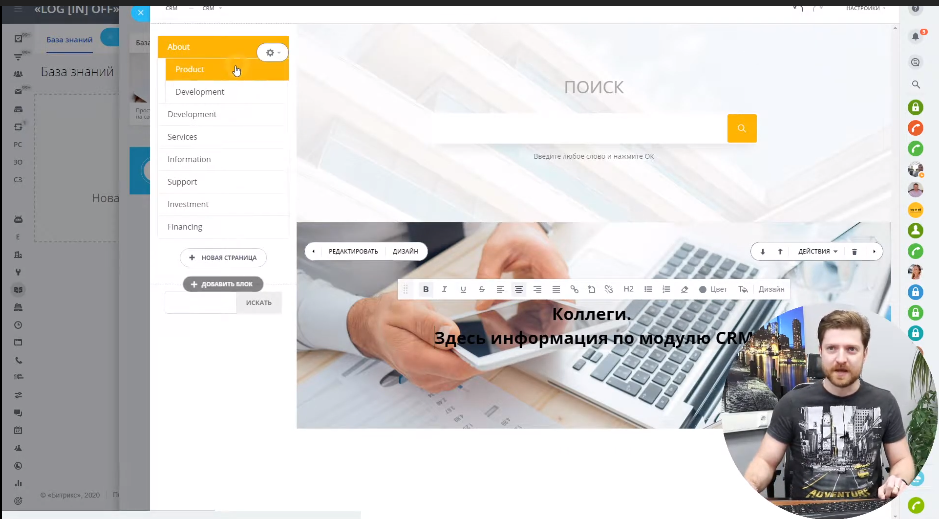
Для начала выберем вкладку «Меню и шапка сайта», система предложит широкий выбор готовых вариантов. Нас интересует «Вертикальное меню с пунктами в рамке», активируем наш выбор.
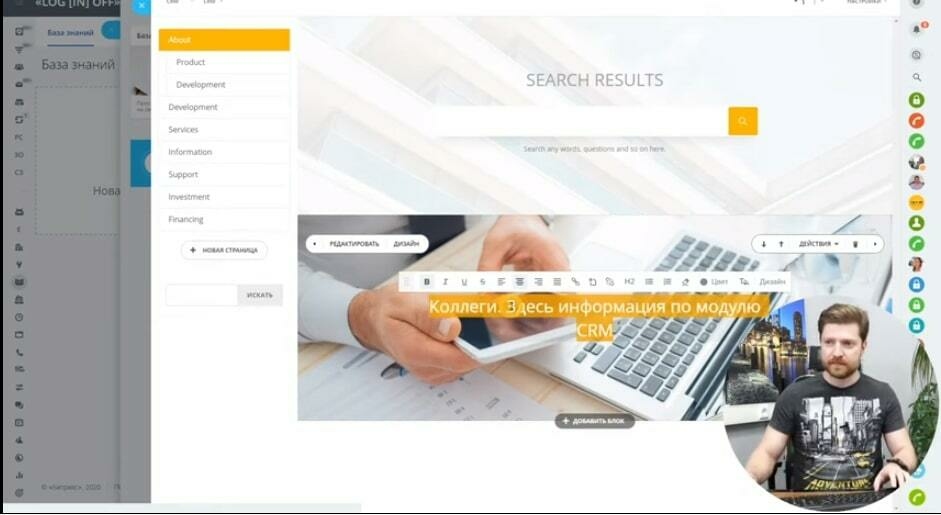
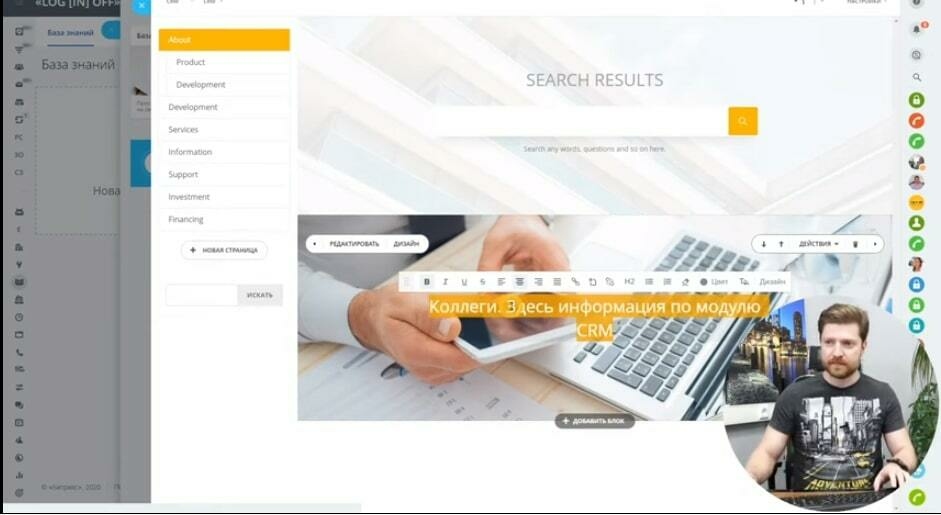
 На странице появится готовый шаблон-заготовка с готовой структурой основных и вложенных подпунктов.
На странице появится готовый шаблон-заготовка с готовой структурой основных и вложенных подпунктов.
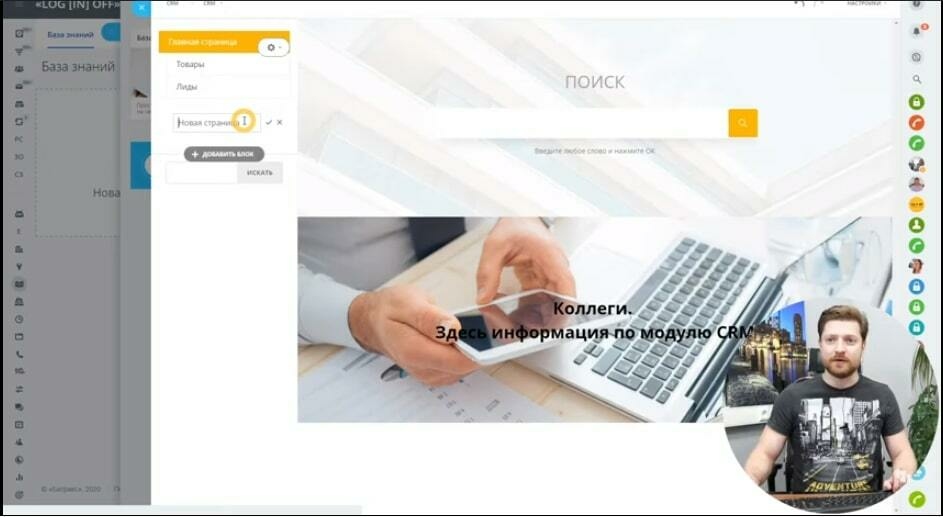
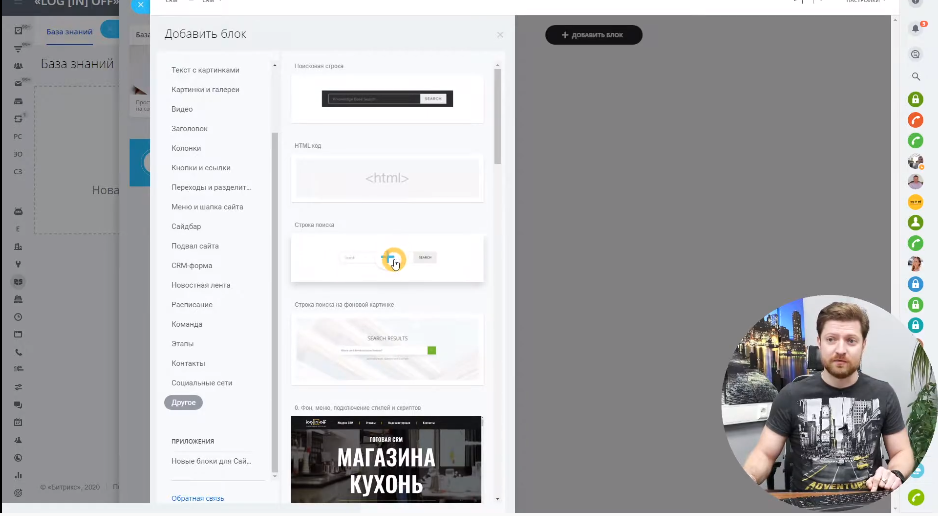
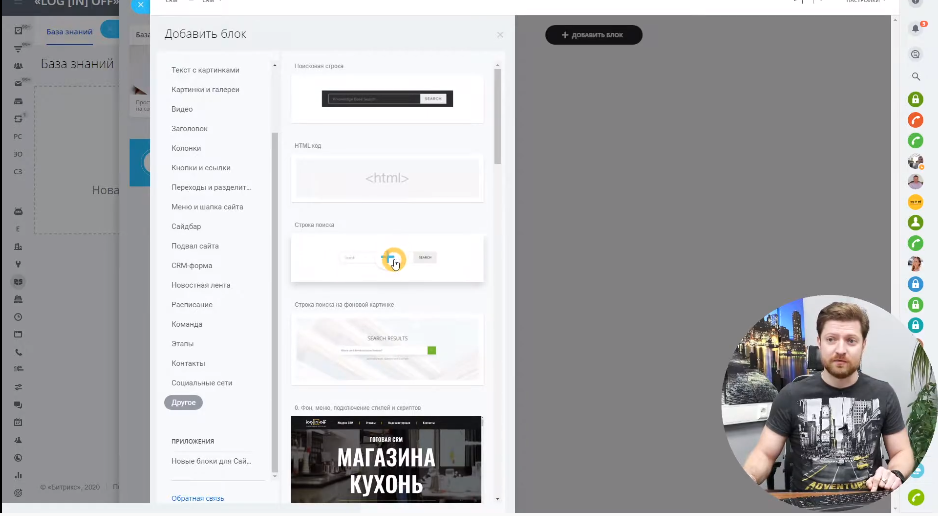
Добавим в левом меню еще один пункт «Поиск строка поиска», это нужно и пригодится потом.

Правая сторона центральной страницы управляется своим правым блоком меню.

Тут мы можем картинку – фон на главную страницу, снабдить ее поясняющей и ориентирующей надписью, подтянуть строку общего поиска.

Инструмент позволяет легко менять фоновые картинки, добавлять и корректировать тексты по содержимому, цвету, стилям… В Вашем распоряжении весь стандартный и привычный набор обычного встроенного редактора.

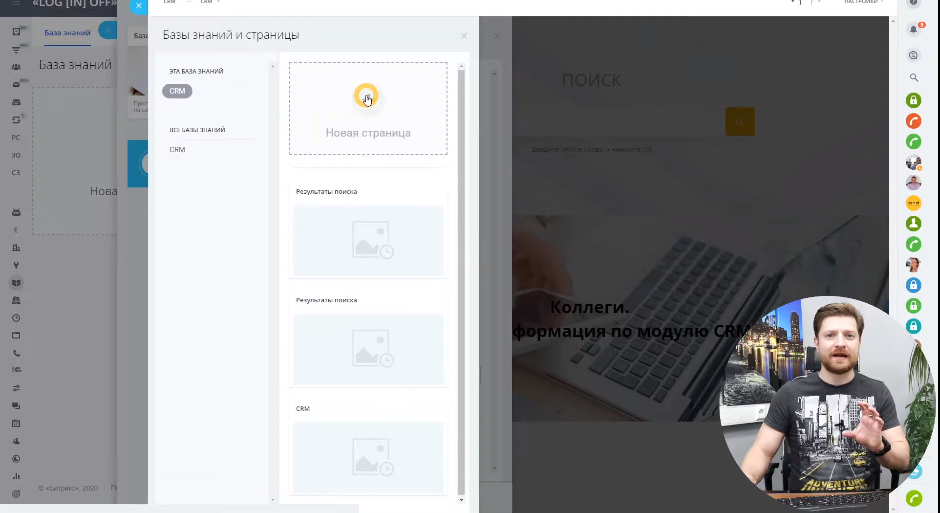
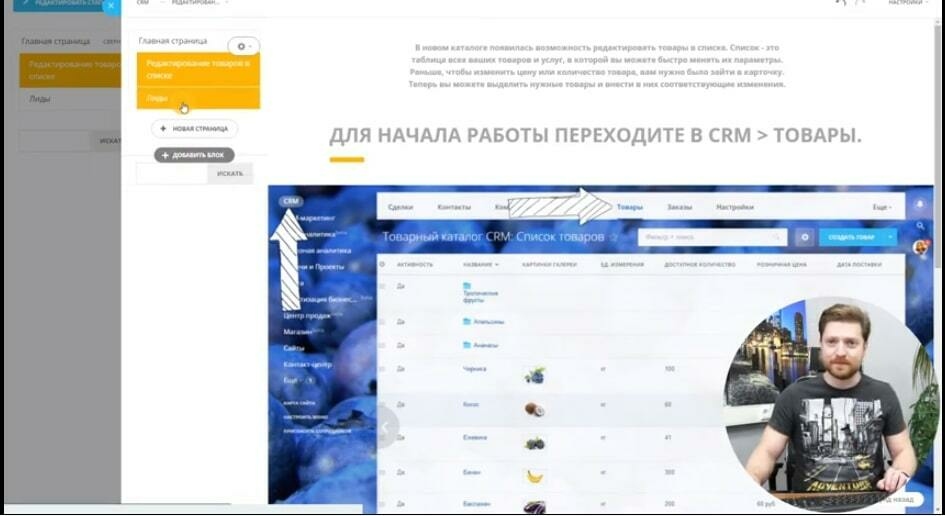
На странице можно добавлять неограниченное число новых блоков, картинок и быстрых ссылок на новые страницы, если они уже созданы. Если их еще нет, то с помощь. Кнопок меню создайте их.

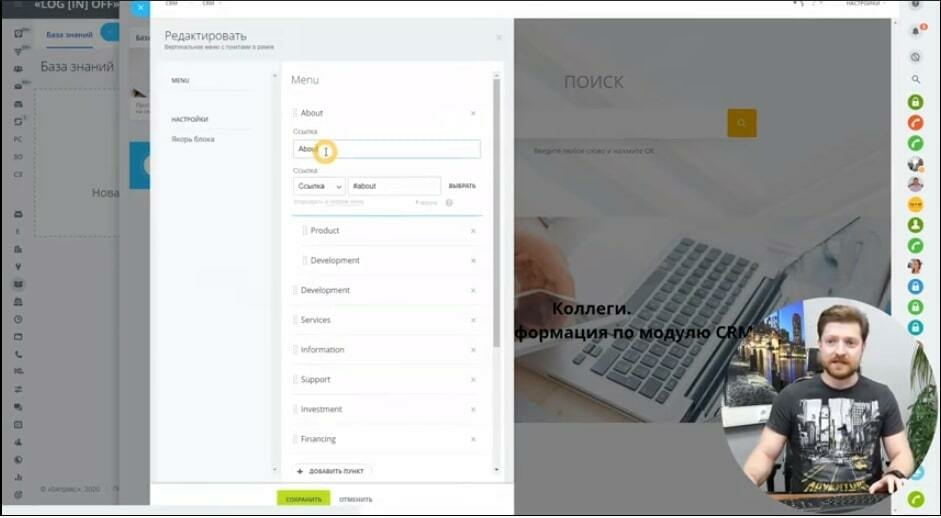
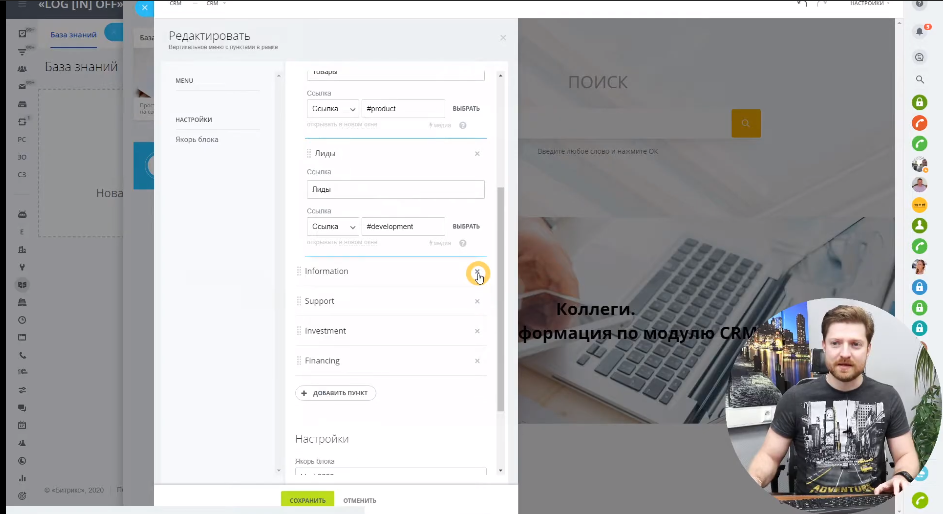
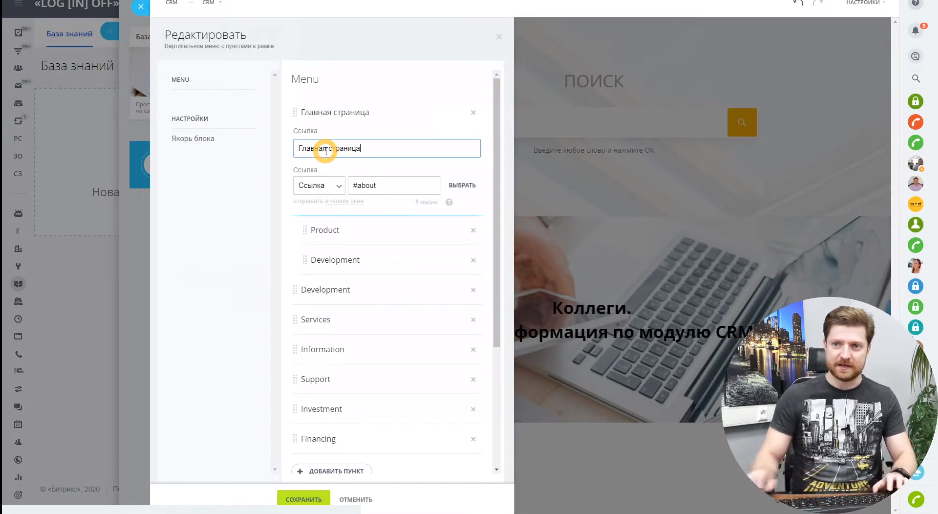
Вернемся к настройкам меню.
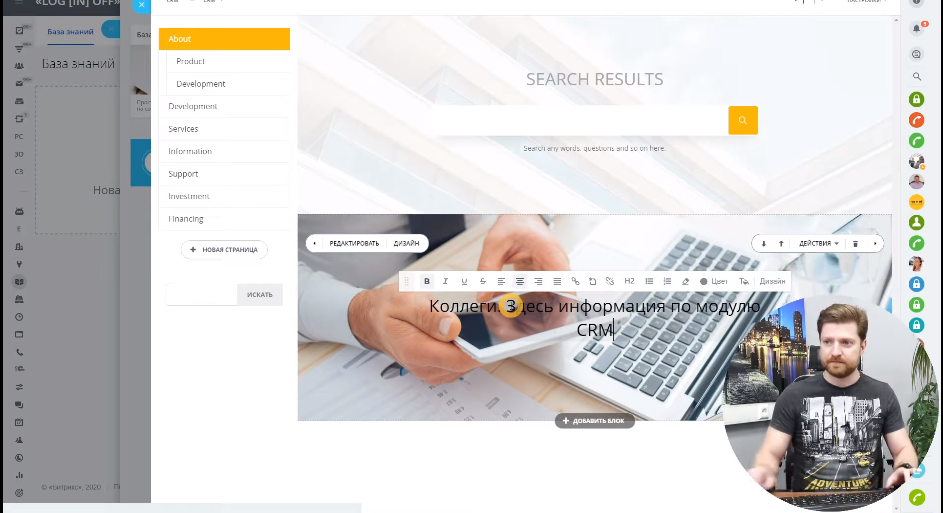
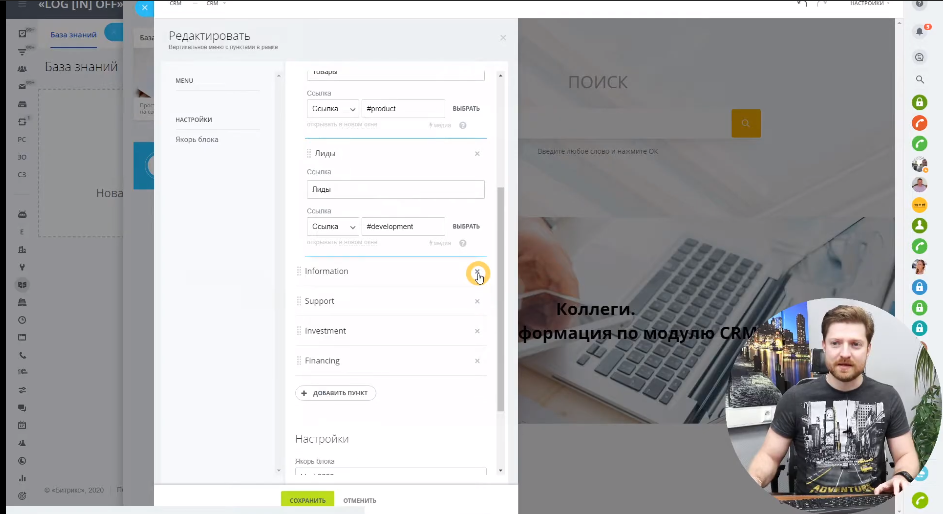
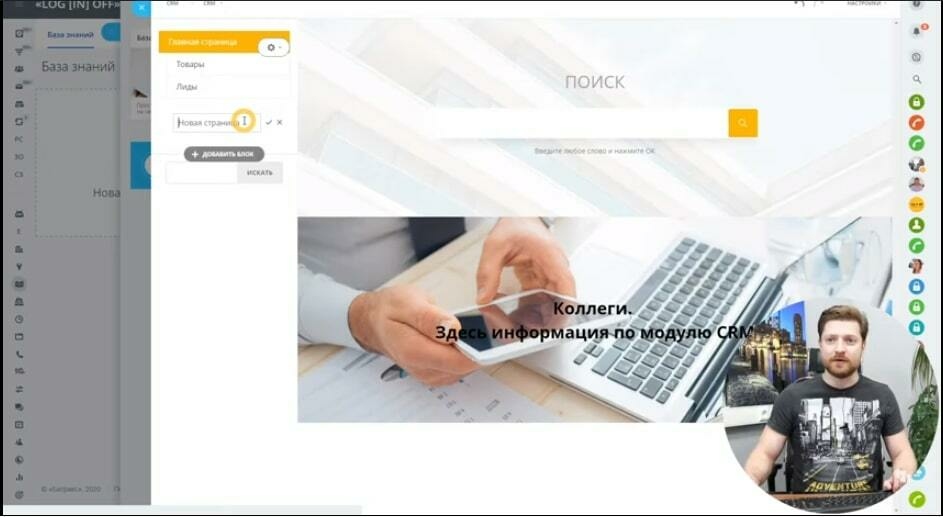
В режиме редактирования переименуем шаблонные названия, обозначим и настроим ссылки.

Лишние разделы можно удалить, при необходимости добавить потом другие.

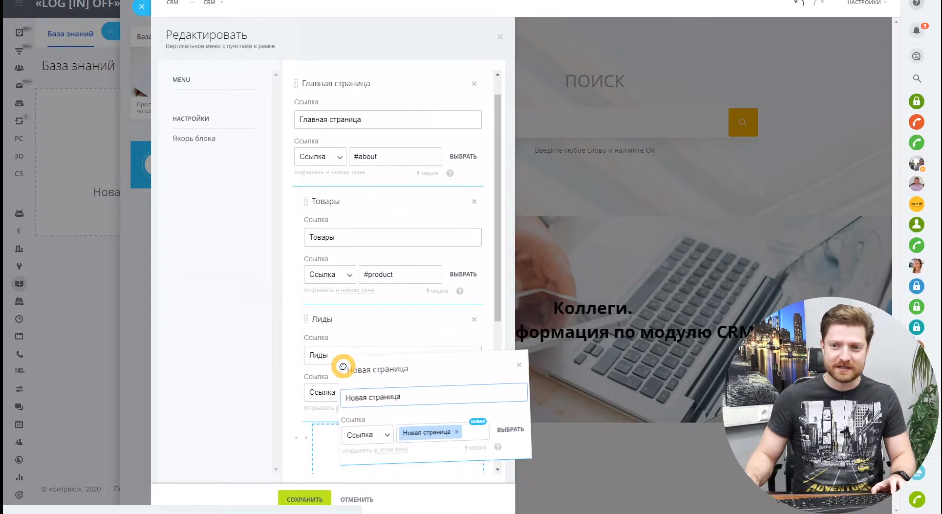
Добавление новых пунктов осуществляется по клику. Перенос в подпункты происходит с помощью клавиши манипулятора мышь.

Количество уровней в меню ограничивается практической только целесообразностью.
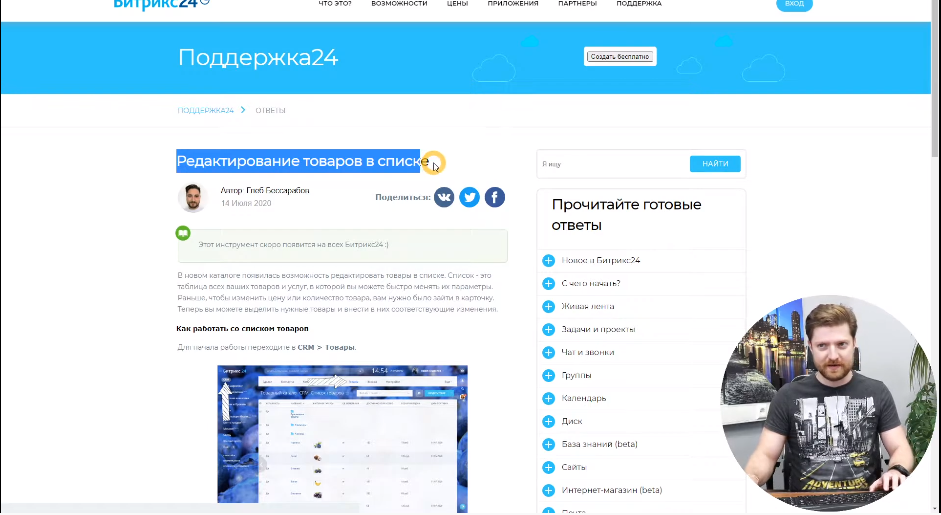
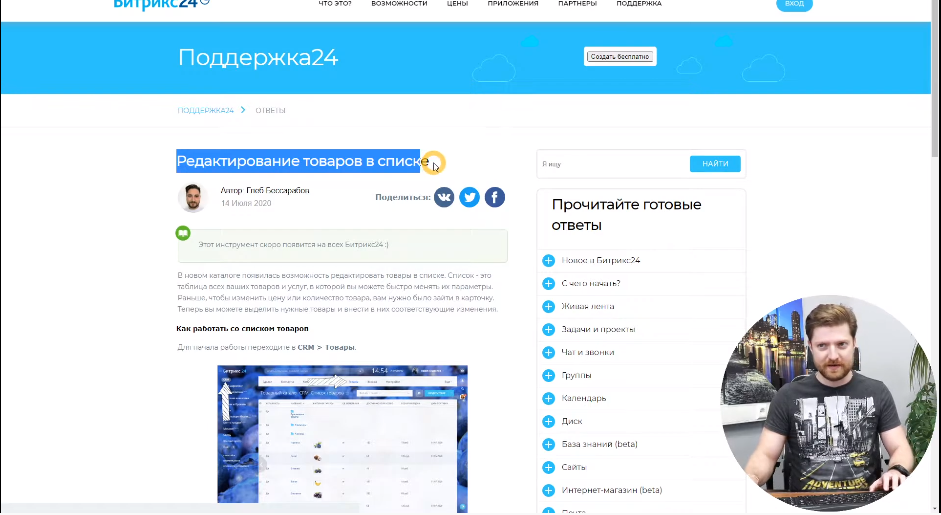
Заполнение контентом и новых страниц происходит копированием обычным способом. Для примера откроем сайт технической поддержки Академии Битрикс24.CRM и воспользуемся общедоступной справочной информацией для наполнения страниц создаваемой нами базы знаний.

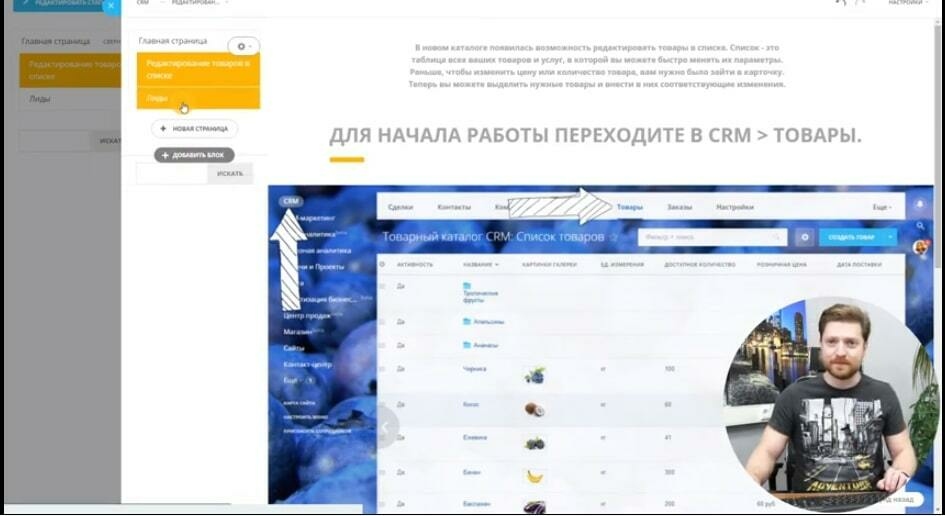
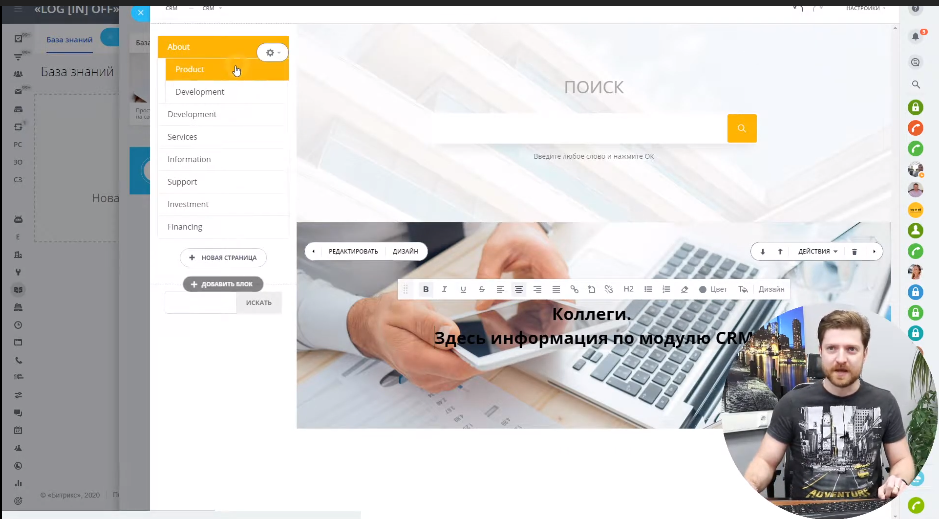
Переход в режим редактирования меню осуществляется нажатием привычной кнопки «шестеренка».

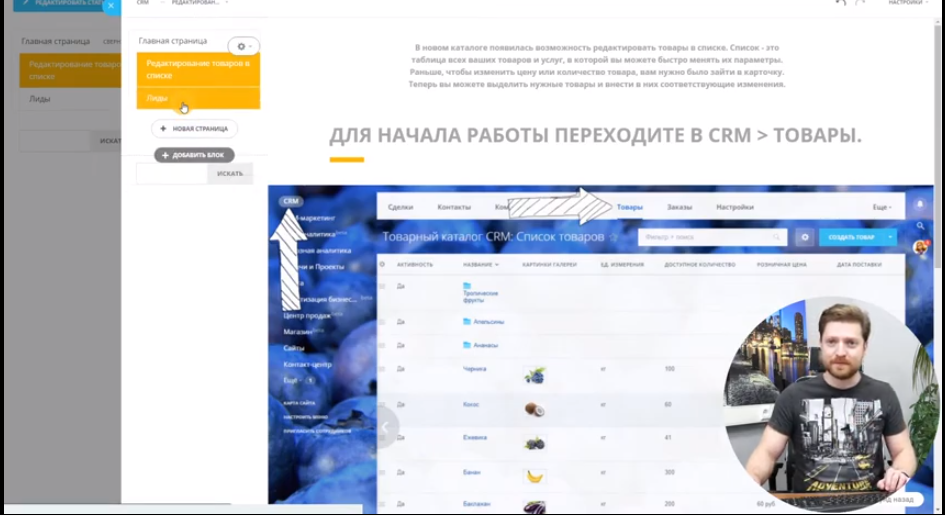
Редактирование названия страницы «живет» в правом верхнем меню «настройки страницы». Тут же предоставляется доступ к дополнительным настройкам (фон, представление, шаблон).

- Ели после сохранения Вы потерялись, ничего страшного чтобы попасть на редактируемую страницу сначала нужно вернуться на главную страницу, потом по структуре на редактируемую. Это нормальная практика.
-
Важно не забываете перед началом опять включить режим редактирования, иначе ничего не получится.
-
Для начала выберем в меню и добавим «Заголовок», форма шаблона выбирается по личному вкусу или пожеланию заказчика.

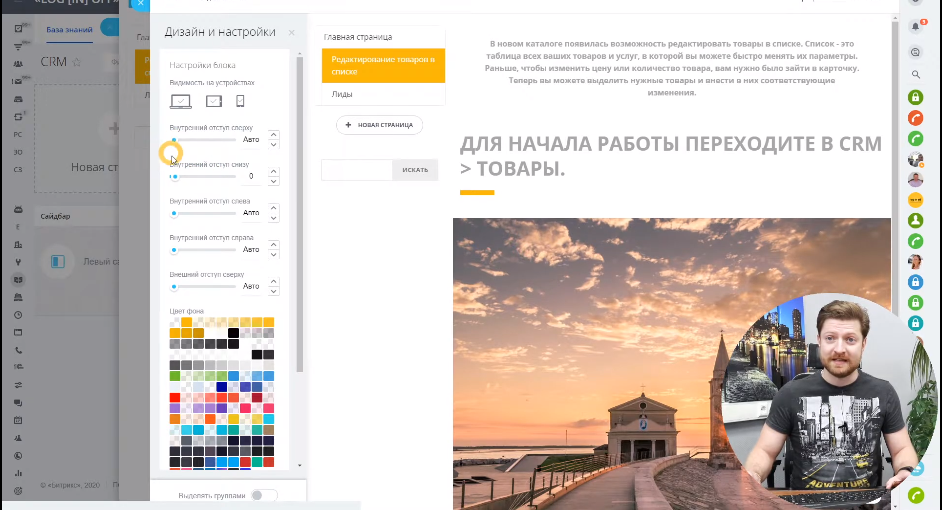
- Выберем и добавим фоновую картинку на всю ширину экрана.
-
Добавим текстовые блоки.
-
Блоки легко перемещаются мышкой по экрану.
-
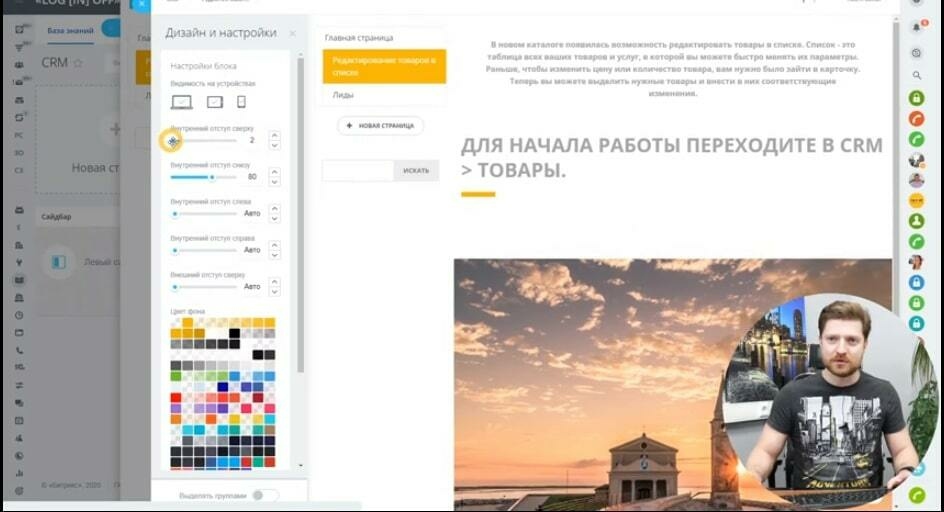
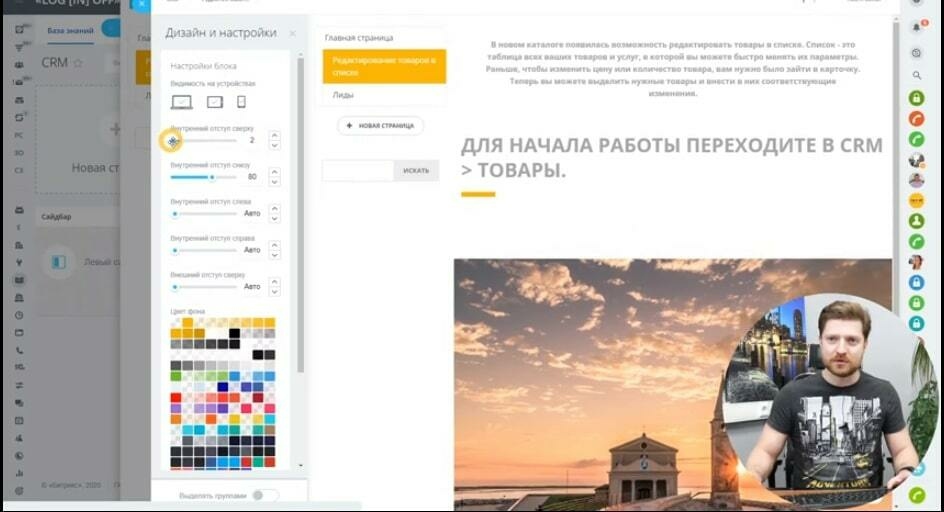
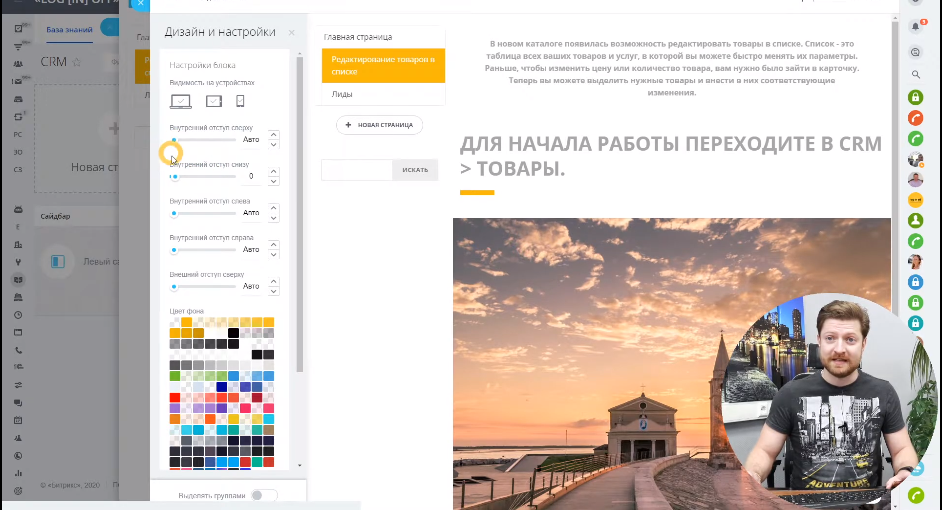
Меню дизайна и настройки – позволяет уменьшать отступы между блоками, настраивать видимость на различный устройствах, добавлять и корректировать цвет общего фона. Перед начало работы с блоками не забудьте редактируемую зону.

- Для копирования картинок с другого сайта достаточно скопировать URL и вставить в поле настроек.
-
Меню редактора позволяет копировать заготовки, готовые блоки переносить и размещать их в нужных местах страниц базы знаний.
-
Для получения устойчивых навыков работы с редактором просто нужно попрактиковаться и мастерство будет расти с каждой следующей минутой.
-
Для закрепления материала повторим процедуру создания еще одной страницы для сохранения информации о лидах.

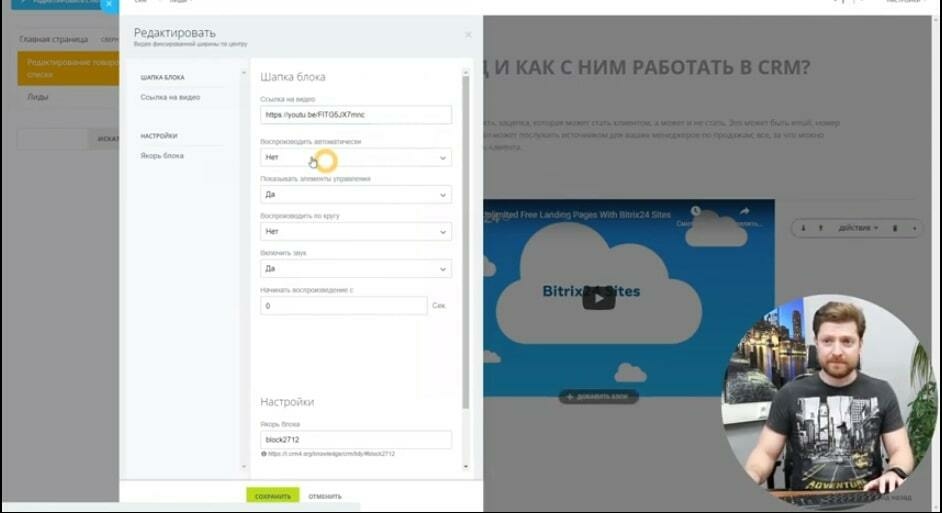
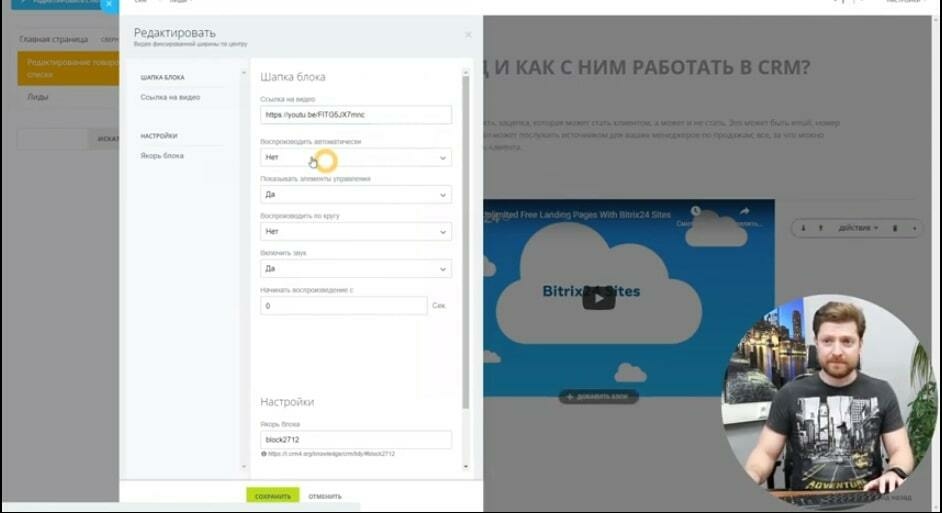
Для разнообразия добавим на страницу видео блок. На Ютуб канале найдем нужный ролик, активируем вкладку – поделится, скопируем URL адрес и вставим в блок в поле ссылка на видео.

- Остальные настройки Вы выбираете в соответствии с результатом, который хотите достигнуть.
-
После завершения создания базы знаний обязательно проверьте получившийся результат отображения данных и как работает поисковая строка.
С уважением, Лаборатория автоматизации «LOG [IN] OFF»